Gestion des composants
La librairie UI contient l’ensemble des composants de base pour le développement d’interfaces sur l’application mobile.
Le package core fournit également plusieurs composants, plus spécialisés ou nécessitant une libraire externe complexe (Camera, Scanner, DatePicker, composants liés aux MailMessages, …).
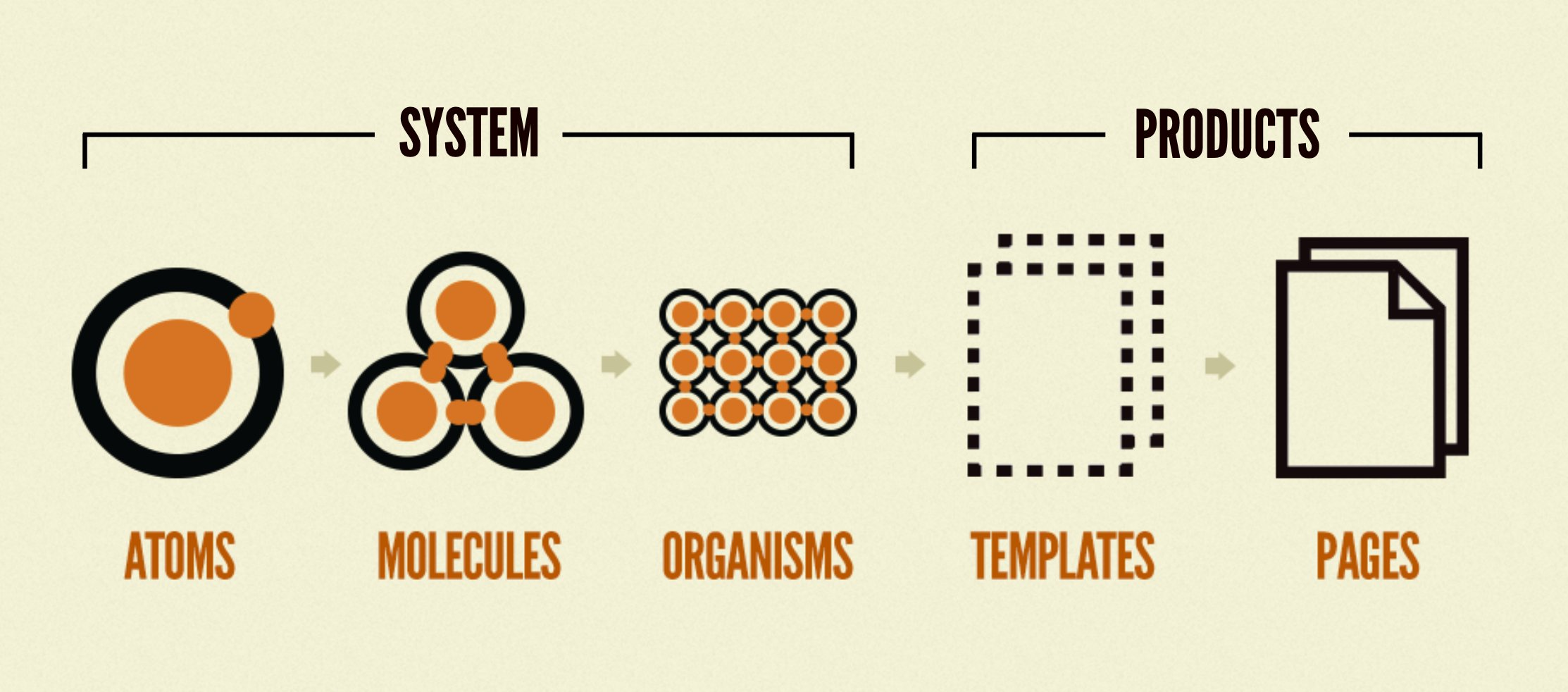
Le développement de ces composants est basé sur le principe d’Atomic Design. Les composants sont donc divisés entre atomes, molécules, organismes et templates :

Les trois premiers types (atomes, molécules et organismes) correspondent à des composants généralistes qui peuvent être utilisés dans n’importe quel contexte. Le dernier type (templates) est utilisé pour des composants spécialisés et responsabilisés, qui possèdent un contexte particulier et parfois même réalisent eux-mêmes des requêtes API ou des actions de navigation.

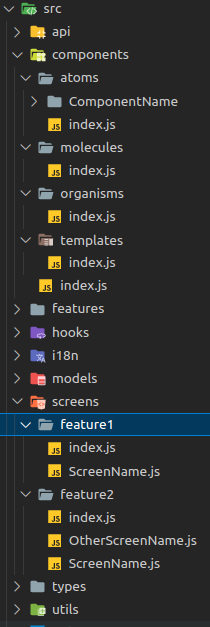
D’un point de vue de l’architecture, chaque module doit comporter un dossier components avec les différents types de composants présents dans le module. Chaque type de composants est séparé dans un dossier dédié avec un index pour exporter les composants afin de faciliter leur utilisation plus tard.
Il faut également ajouter un fichier index à la racine du dossier components pour centraliser l’utilisation des composants dans les écrans mais également faciliter l’export. En effet, les composants peuvent également servir dans d’autres modules qui en dépendent, il faut donc exporter l’ensemble des composants dans le fichier index à la racine du dossier src.
// Index dans un dossier type d'un composant
export { default as ComponentName } from "./ComponentName/ComponentName";
// Index dans le dossier components
export * from "./atoms";
export * from "./molecules";
export * from "./organisms";
export * from "./templates";
//Index du module
export * from "./components";
Pour chaque type de l’atomic design, chaque composant doit être séparé dans un dossier dédié. Les noms du dossier, du fichier, du composant à l’intérieur et de l’export doivent être les mêmes.