Web services
Nous allons à présent nous intéresser à l’exercice 6.
Ce dernier demande la mise en place de deux boutons Envoyer pour 1) et Synchroniser pour 2). Pour cela vous pouvez vous référer à la documentation du Studio, ce n’est pas vraiment en lien avec le BPM et les web services mais c’est nécessaire pour réaliser l’exercice. Voici comment faire :
-
Allez dans
App → Studio -
Sélectionnez
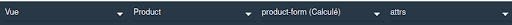
Vueà la place dePersonnalisé,Productcomme modèle,product-form (Calculé)comme vue etattrscomme champs personnalisés.
-
Dans le panel
attrsajoutez 2 boutons (glissez déposez ) que vous pouvez renommer Envoyer et Synchroniser grâce au champ
) que vous pouvez renommer Envoyer et Synchroniser grâce au champ Titrede l’onglet de droite :

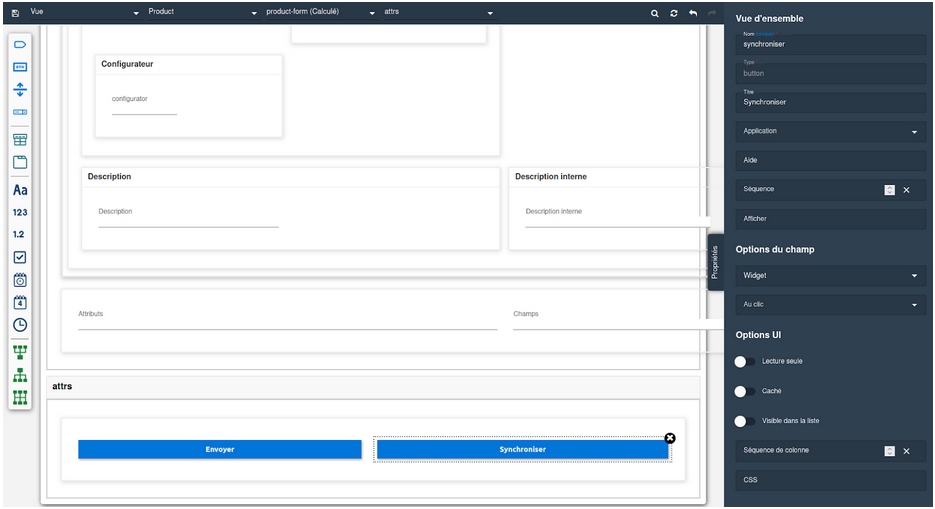
Dans l’onglet de droite, dans le champ au clic, ajoutez les actions : save et action-refresh-record :

À présent, nous pouvons nous concentrer sur le cœur de l’exercice, à savoir l’appel à un web service pour créer un produit sur le serveur (ou simuler sa création) puis la sauvegarde de l’identifiant dans le champ description.
La première étape consiste à créer un connecteur et une requête. Nous détaillons la procédure ici mais vous pouvez vous référer à la documentation sur les web services.
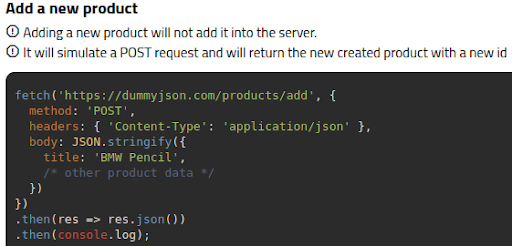
Il faut s’aider de la documentation de https://dummyjson.com/docs/products :

-
Allez dans le menu
App → WS Component → Connector -
Créez un nouveau connecteur avec le
-
Donnez lui un nom (ex:
dummy_product) et renseignéBase URLavec https://dummyjson.com -
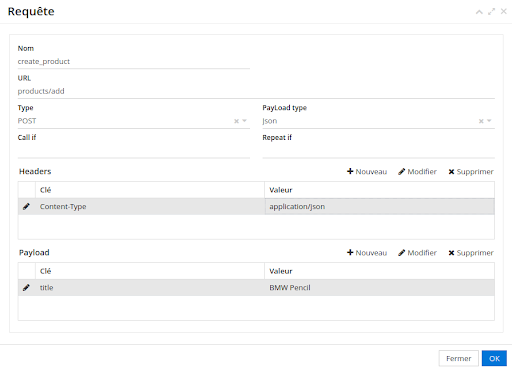
Ajoutez une requête :

avec cette requête on crée un produit qui s’appelle BMW Pencil, nous allons garder cette valeur pour tester mais nous verrons ensuite comment faire pour la rendre paramétrable.
|
Testons à présent notre requête grâce au menu App/WS Studio.
|