Custom Fields
Starting from Axelor Open Platform v5, we can now add custom fields to the domain models dynamically at runtime.
Models
Custom fields are implemented using JSON data type support from underlying database.
All the three officially supported databases (PostgreSQL, MySQL and Oracle) are supported.
A domain model (entity) can have custom fields if it has either jsonAttr="true"
attribute defined or has a string field with json="true".
Here are some examples:
<entity name="Product" jsonAttr="true">
<string name="name" required="true" unique="true" min="2" />
...
</entity>or
<entity name="Product">
<string name="name" required="true" unique="true" min="2" />
...
<string name="attrs" title="Attributes" json="true" />
</entity>If we provide jsonAttr="true", which is default, a field string field
named "attrs" is automatically generated in entity class which is same
as second example.
The field name attrs is now reserved for defining json field to store custom field values.
|
We can also define multiple json fields in domain model:
<entity name="Contact">
<string name="name" required="true" unique="true" min="2" />
...
<string name="customAttrs" title="Custom Attributes" json="true" />
<string name="extraAttrs" title="Extra Attributes" json="true" />
</entity>Views
If the entity has attrs field, the form and grid views can show custom fields automatically.
Otherwise, for differently named json fields, we have to include those fields in view:
<form ...>
...
<panel title="Attributes">
<field name="attrs" colSpan="12" />
</panel>
</form>All custom fields defined for the given json field will be visible inside this panel widget. However,
visibility in grid view is controlled by Show in grid flag which we will see in next section.
Define fields
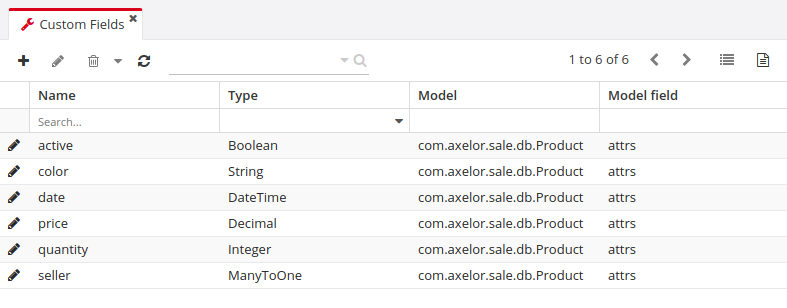
The custom fields are defined dynamically at runtime using graphical interface. All defined fields are accessible from .
The image bellow shows the grid view listing all the defined custom fields:

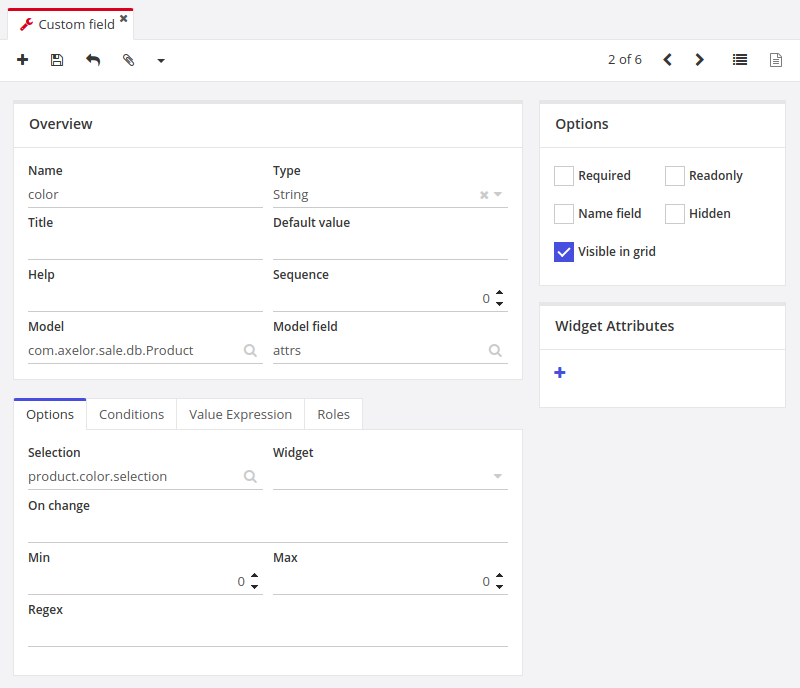
The image bellow shows the form view to create/edit custom fields:

Properties
The custom fields are saved as com.axelor.meta.db.MetaJsonField records. Following fields are defined:
| Name | Description |
|---|---|
|
name of the custom field (required) |
|
the display title |
|
field type, see bellow for supported types |
|
default value for the field |
|
fully qualified name of the model for which the field is defined |
|
the name of the json field on which this custom field is defined (e.g. |
|
name of selection list if the field is selection field |
|
alternative widget to use |
|
short help |
|
conditional js expression to show/hide the field |
|
conditional js expression to show/hide the field |
|
conditional js expression to make field required |
|
conditional js expression to make field readonly |
|
whether to hide the field by default` |
|
whether the field is required |
|
whether the field is readonly |
|
whether to use this field as name field |
|
whether the field should be visible in grid view |
|
minimum size of value |
|
maximum size of value |
|
scale for decimal type fields |
|
precision for decimal type fields |
|
regular expression to validate field value |
|
ordering in auto generated view |
|
if it’s a relational field, the fully qualified name of the target model |
|
simple js expression to compute value |
|
fully qualified name of the enum if it’s an enum type field |
|
if it’s a relational field, the form view to use for popup editor |
|
if it’s a relational field, the grid view to use for list widget and selector |
|
the domain filter for relational fields |
|
actions to call when field changes |
|
actions to call when field is clicked (button) |
Types
Following custom field types are supported:
Type |
Display Name |
Description |
|
String |
For string fields |
|
Integer |
For integer fields |
|
Decimal |
For decimal fields |
|
Boolean |
For fields fields |
|
Date |
For date fields |
|
DateTime |
For datetime fields |
|
Time |
For time fields |
|
Panel |
A virtual field to create a new panel widget for subsequent fields |
|
Enum |
For enum fields |
|
Button |
A virtual field to create a button widget (with |
|
Separator |
A virtual widget to create separator widget |
|
ManyToOne |
For ManyToOne relationship |
|
ManyToMany |
For ManyToMany relationship |
|
OneToMany |
It’s actually same as ManyToMany relationship but uses OneToMany widget |
Predefined fields
Sometimes we may have to predefine few custom fields. This can be done with data import feature. Here is an example data import rules and input format:
<custom-fields for="com.axelor.sale.db.Product" on="attrs">
<field name="color" selection="product.color.selection" />
<field name="active" type="boolean" />
<field name="price" type="decimal" />
<field name="quantity" type="integer" />
<field name="date" type="datetime" />
<field name="seller" type="many-to-one" target="com.axelor.contact.db.Contact" />
</custom-fields><bind node="custom-fields/field" type="com.axelor.meta.db.MetaJsonField"
search="self.name = :name AND self.model = :model AND self.modelField = :modelField">
<bind node="../@for" to="model" />
<bind node="../@on" to="modelField" />
<bind node="@name" to="name" />
<bind node="@type" to="type" eval="type?:'string'" />
<bind node="@target" to="targetModel" />
<bind node="@selection" to="selection" />
<bind node="@widget" to="widget" />
</bind>Context-aware fields
Custom fields can be context aware, means they can be shown/hidden depending on the value
of some ManyToOne field of current record.
For example, if we have defined a custom field color for Product model and if Product
model has a ManyToOne field category, we can make color field contextual by setting:
-
contextField (Value if)tocategory -
contextFieldValue (Value)to desiredcategoryvalue (e.g.Computer)
The color field is now contextual and will become visible only if product category is Computer.
Context-aware search
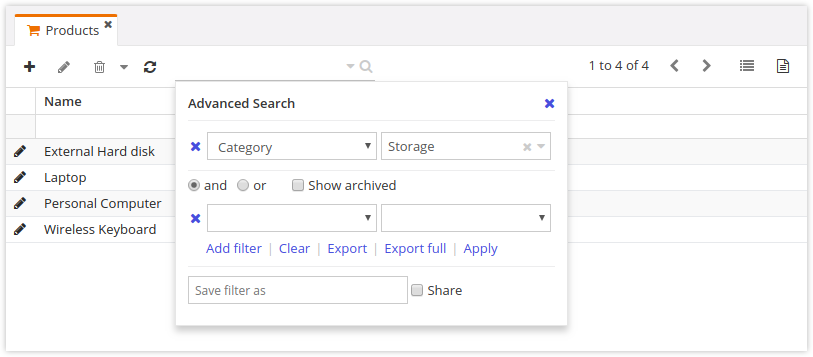
In advanced search, the contextual fields can be used to search on specific context value. If searched with context a value, corresponding contextual fields will become visible in grid view.
Following image shows a context field selection in top section of the advanced search popup.

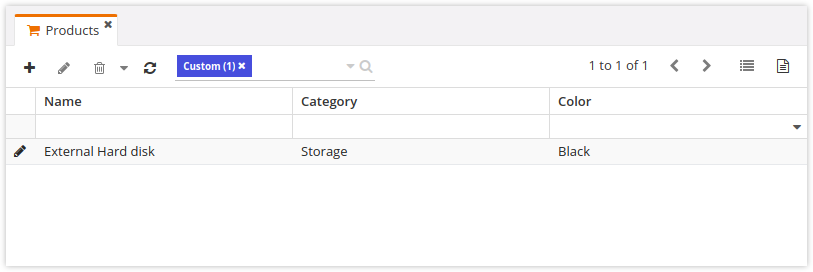
Following image shows the contextual search result. You can see the Color column becomes visible:

JPQL Functions
JPQL functions can be used to extract and set values in custom fields:
| Function | Description |
|---|---|
|
extract a String from specified JSON field |
|
extract an Integer from specified JSON field |
|
extract a BigDecimal from specified JSON field |
|
extract a Boolean from specified JSON field |
|
set value in specified JSON field |
Example:
UPDATE
Product p
SET
p.attrs = json_set(p.attrs, 'seller.name', :value)
WHERE
json_extract_integer(p.attrs, 'seller', 'id') = 1